DjangoTrails04博客建立
url的能力,新的视图创建
1. 创建视图
针对blog业务,可以分为两个主要页面,一个是blog_list页面,展示所有的blog信息。另一个是blog_detail页面,展示当前blog的详情页面。
from django.shortcuts import render
# Create your views here.
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world. This is william blog")
def blog_single(request, question_id):
return HttpResponse("Blog single")2. 添加url,绑定视图
其中<int:question_id>/ 用于配置int型参数的绑定。在View中使用参数question_id参数进行整体绑定。
创建真实View,和模型进行绑定
真实的View,从model模型类获取相应的模型数据,将模型数据按照publish_time的逆序进行排列。最后统一的保存并写入到前端去。
python manage.py runserver来启动web 服务
最后通过页面访问 http://127.0.0.1:8000/blog/
整理真实HTML视图
上面的方式只适合于写一个简单的页面,是直接返回相关的内容到页面。如果要做复杂的页面,需要导入相关的内容(HTML)、样式(CSS)、事件和动作(js)到相应的页面。然后再通过和后端合作,将数据库中的内容写入到前端形成动态网站。
在django中使用Template和static来整理所有的页面相关内容。
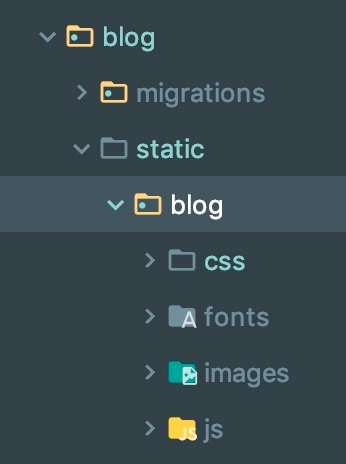
下载的文件目录如下,实际上大多数的web相关内容也都会整理成这样的文档结构。其中HTML对应页面相关内容,下面的四个文件夹一般对应网站的静态文件内容。所以我们可以将html文件对应到Template中,将其他四个文件夹内容对应到static内容。
1. 创建static文件
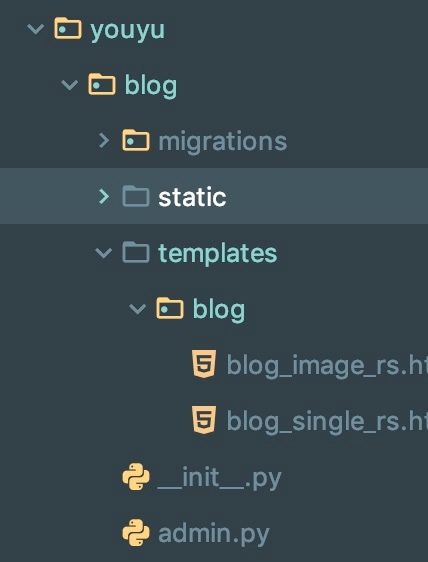
在blog app文件夹下创建static文件夹,再在static文件夹下创建blog文件夹。这里使用blog命名实际上是需要和blog app 的文件夹同名(后面会具体讲述原因)。最后我们将所有的静态四个文件夹拷入目录即可。

2. 创建template
在blog下创建Template文件夹,同样在Template文件夹下创建blog文件夹。和static一样这里使用blog命名是需要和blog app的文件夹同名。 最后我们将html文件拷入。

3. 修改View测试
完成之后修改View做一下测试。
blog/view.py
测试
完成后使用python manage.py runserver进行测试
访问http://127.0.0.1:8000/blog/
可以看到HTML访问页面出来了。但是是一个只有HTML没有样式的页面。接下来我们修改样式文件的引入。
4. 修改static文件引入
使用了Django的Template模型之后,对于静态文件的引入不能在使用HTML的文件引入方式,需要遵循django的设计方式。这里通过修改Template下的HTML文件修改。
修改blog_image_rs.html文件 最上面添加`
`
下面对于引入的静态文件进行修改
css文件修改这里
js文件修改
修改完之后在python manage.py runserver运行一下可以看到相应的样式已经找到
5. 修改将后台数据写入Template
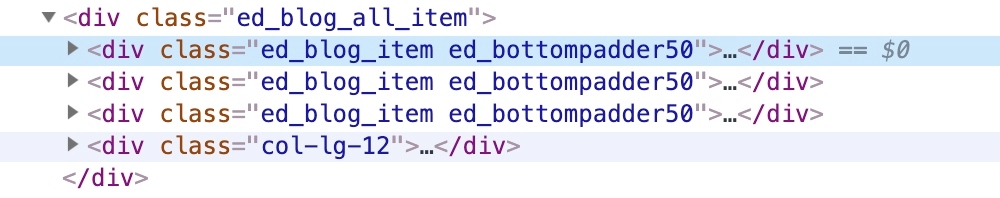
首先找到html中的生成blog的部分。

从页面可以看到每个ed_blog_item 指定了一个blog列表项。这里就是我们要的内容
在Template中修改,获取后端所有数据
修改这一段,再讲其他的静态数据删掉。 完成之后在运行一下看看效果 后台添加几篇文章试试看
改改detail详情页试试看
修改 view
修改url
修改HTML Template static
修改html
Last updated
Was this helpful?